Il Theme Designer è un semplice strumento per gli amministratori che consente di personalizzare velocemente il tema, l'intestazione e il logo della tua wiki. Puoi scegliere fra i temi predefiniti al momento della fondazione della wiki o creane uno adatto all'argomento della tua community sia per il tema chiaro che per il tema scuro.
Passo dopo passo
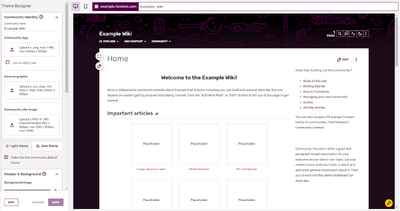
- Come amministratore della wiki, puoi trovare un link al Theme Designer nel menù a tendina in alto a destra coi tre punti verticali (⋮), nel menù della barra degli strumenti o nel pannello di controllo admin. Puoi anche accedere direttamente visitando la pagina speciale Speciale:ThemeDesigner sulla tua wiki.
- Ci sono tre sezioni per la personalizzazione della wiki:
- Identità della wiki: imposta il nome della wiki e i suoi loghi.
- Intestazione e sfondo: definisce lo sfondo della wiki e i colori del menù di navigazione.
- Stili degli articoli: definisce i colori per lo sfondo degli articoli e i link e inoltre permette di scegliere il font dei titoli di sezione.

Puoi passare dall'anteprima per desktop a quella per mobile con le icone nell'angolo in alto a sinistra della finestra di anteprima.
- Ciascuna modifica effettuata è immediatamente visibile nella finestra di anteprima, così che tu possa vedere come apparirà il tema finale prima di salvarlo, sia su desktop che su mobile. È possibile passare dall'anteprima per desktop a quella per mobile utilizzando la rispettiva icona (una raffigurante un monitor desktop e l'altra uno smartphone) nell'angolo in alto a sinistra della finestra di anteprima.
- Gli amministratori possono personalizzare un tema chiaro e uno scuro sulla wiki, accessibili nel Theme Designer tramite due schede separate, e scegliere quale dei due sarà il tema predefinito della community. Tutte le opzioni sotto "Intestazione e sfondo" e "Stili degli articoli" possono essere definite separatamente per i due temi. Quando si passa da una scheda all'altra, anche l'anteprima cambia per visualizzare il tema che si sta personalizzando.
Per garantire che i temi soddisfino i requisiti di accessibilità, gli amministratori non potranno salvare una scelta di temi con un avviso di cattivo contrasto. Vedi sotto per ulteriori dettagli in merito.
Quando hai finito e i temi soddisfano i requisiti di contrasto, clicca "Salva" e il tuo nuovo tema sarà istantaneamente disponibile agli utenti!
Temi per dispositivi mobili
I temi per dispositivi mobili sono abilitati di default per tutte le community di Fandom, ad eccezione di quelle con problemi di contrasto del colore o wiki di Gamepedia che utilizzano CSS per dispositivi mobili personalizzati. Le wiki di Gamepedia con CSS per mobile non avranno mai i temi mobili attivati automaticamente ma possono essere abilitati da un membro dello staff su richiesta. Per le wiki con problemi di contrasto, all'apertura del Theme Designer, gli amministratori vedranno un banner nella parte superiore con scritto "Il tema per mobile non è stato ancora attivato per questa wiki. Per attivare il tema per mobile, risolvi primi i problemi di contrasto colore e salva le tue modifiche." Una volta che tutti i problemi di contrasto sono stati risolti manualmente e il tema è stato salvato, il tema per mobile si attiverà automaticamente. Ovunque il tema per mobile sia stato abilitato di recente, gli amministratori vedranno una breve notifica che lo conferma.

Gli utenti possono passare facilmente dal tema chiaro a quello scuro.
Per consentire un'estetica coerente tra l'esperienza desktop e quella mobile, i colori impostati nel Theme Designer per lo sfondo, il menù di navigazione e l'intestazione, nonché il colore secondario e i colori dei link e dello sfondo degli articoli saranno gli stessi su desktop e dispositivi mobili. Anche le immagini di sfondo e i font delle intestazioni scelti per i temi saranno gli stessi su desktop e dispositivi mobili.
Nota che non tutte le opzioni offerte dal Theme Designer per desktop saranno applicabili al tema per mobile e qualsiasi modifica aggiuntiva apportata al tema per desktop con CSS non si applicherà al tema per mobile.
Il tema chiaro o scuro scelto come predefinito della community sarà anche l'impostazione predefinita per mobile. Tuttavia, proprio come su desktop, ogni utente potrà scegliere la propria esperienza coi temi su base personale. Le scelte di tematizzazione personali effettuate su dispositivo mobile vengono trasferite su desktop e viceversa. Ulteriori informazioni sull'esperienza dei temi chiari e scuri sono disponibili qui.
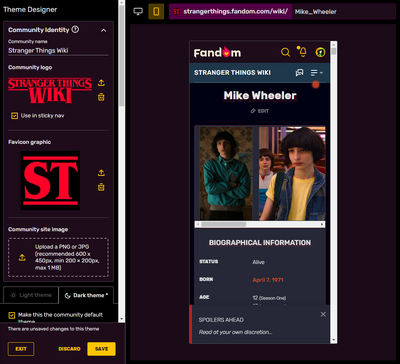
Identità della wiki
Questa sezione consente la personalizzazione del nome della community, del logo, della favicon e dell'immagine del sito. Queste impostazioni sono indipendenti dai temi chiaro/scuro e verranno visualizzate allo stesso modo su entrambi.
- Nome della community:: Il nome della community appare nell'intestazione accanto al logo. Nota che questo non cambia il sitename della wiki.
- Logo della wiki: Il logo della wiki è una componente grafica in aggiunta al nome della wiki. Gli utenti possono raggiungere la loro pagina di destinazione di default cliccando sul logo da qualsiasi pagina della wiki.
- I loghi possono essere solo file .png e possono avere una dimensione massima di 1 MB e 500px × 500px.
- Il logo è salvato in File:Site-logo.png.
- Uso nel menù di navigazione: includerà il logo all'estremità sinistra del menù di navigazione, visibile scorrendo in basso lungo la pagina.
- Immagine per la favicon: Le favicon sono piccole icone che appaiono in cima al browser e sono frequentemente usate nelle schede e nei preferiti.
- Le favicon possono essere solo file .ico o .png e devono avere una dimensione tra 16 × 16 e 256 × 256 pixel. Puoi scoprire di più sulle favicon qui.
- La favicon è salvata su File:Site-favicon.ico.
- Immagine della community: Questa immagine rappresenta la community all'interno della piattaforma Fandom e appare in punti diversi tra cui la ricerca e il profilo. Pertanto, si consiglia un'immagine di alta qualità dato che sarà visualizzata in più dimensioni su diversi browser e dispositivi.
- L'immagine della community può essere solo un file .png o .jpg e la dimensione consigliata è 600px × 450px, con un minimo di 200px × 200px. Il peso massimo è di 1 MB.
- L'immagine è salvata in File:Site-community-image.
Intestazione e sfondo
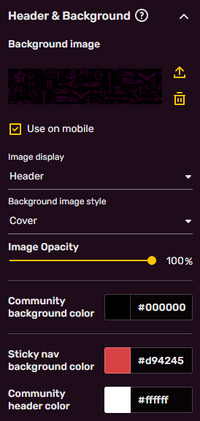
Lo sfondo è l'area esterna a quella di contenuto e appare su tutte le pagine della tua wiki. Può essere un colore uniforme, un'immagine o entrambi.
- Immagine dello sfondo: se vuoi che la tua wiki abbia un'immagini di sfondo, clicca in quest'area per caricarne una. Puoi caricare un file .jpg, .png o .gif. La dimensione massima del file è 1 MB.
- Aiuto:Sfondo contiene informazioni aggiuntive e consigli sulla creazione di immagini personalizzate per la tua community.
- Sotto l'area di caricamento, c'è un'opzione per visualizzare l'immagine di sfondo scelta su dispositivi mobili come immagine di intestazione. Se lasciato deselezionato, non apparirà sul tema mobile. Quando si abilitano i temi per mobile, l'impostazione predefinita è di non mostrare lo sfondo.
- Visualizzazione immagine controlla se l'immagine ricopre interamente lo schermo o solo l'area di intestazione sopra l'articolo. Lo sfondo può essere personalizzato con un'intestazione (consigliata di 2880 x 656 px) o un'immagine a schermo intero (consigliata di 2880 x 2880 px).
- Stile immagine dello sfondo contiene diverse opzioni su come visualizzare l'immagine.
- Estendi: stira la dimensione più corta dell'immagine quanto basta per coprire l'intero schermo (equivalente al CSS
background-size:cover). - Ripeti: ripete l'immagine di sfondo lungo la pagina , con le opzioni di farlo orizzontalmente, verticalmente o in entrambi i sensi.
- Adatta: l'immagine sarà allineata con l'area selezionate (in alto a sinistra, al centro o in alto a destra) e la dimensione più lunga dell'immagine sarà stirata per adattarsi (equivalente al CSS
background-size:contain).
- Estendi: stira la dimensione più corta dell'immagine quanto basta per coprire l'intero schermo (equivalente al CSS
- Opacità immagine: imposta quanto è trasparente l'immagine di sfondo rispetto al colore di sfondo. Più bassa è la percentuale, più trasparente diventa l'immagine, cosa che è utile per consentire un migliore contrasto degli elementi. In alternativa, puoi regolare il colore del testo dell'intestazione della community per ottenere ciò.
Le seguenti scelte di colore verranno applicate sia al tema per desktop che a quello per mobile:
- Colore sfondo della wiki: imposta una sfondo uniforme per la wiki.
- Colore sfondo menù di navigazione: imposta il colore di sfondo del menù di navigazione, visibile in cima alla pagina quando si scorre in basso. Il colore del testo è determinato in automatico per avere un buon contrasto.
- Colore intestazione della community: imposta il colore del testo dell'intestazione della community. Cerca di scegliere qualcosa che abbia un contrasto sufficiente con l'immagine e il colore di sfondo, altrimenti non sarai in grado di salvare il tuo tema.
Stili degli articoli
Le seguenti scelte verranno applicate sia al tema per desktop che a quello per mobile:
- Font delle intestazioni: consente di modificare il font dei caratteri delle intestazioni all'interno degli articoli. L'impostazione predefinita è "Rubik" ma le altre opzioni sono "Work Sans", "Lora", "Roboto Slab", "BioRhyme" e "Inknut Antiqua".
- Colore secondario: su desktop, il colore secondario viene utilizzato sui pulsanti primari (riempiti) e secondari (contornati), la QuickBar, il contatore dei commenti su articoli e blog, infobox: l'intestazione, l'intestazione e il bordo delle sezioni e la barra verticale su site notice; su dispositivi mobili, viene utilizzato su pulsanti, bordi degli infobox, midlight (il colore dietro un'intestazione/titolo) e sugli interruttori.
- Colore dei link: è il colore della maggior parte dei link. Cerca di scegliere qualcosa che abbia un buon contrasto con lo sfondo degli articoli e sia distinto dal testo normale ed evita i colori rossastri dato che i link rossi (redlink) denotano già pagine mancanti.
- Colore sfondo degli articoli: è il colore di sfondo dell'area principale dei contenuti. Il colore del testo è determinato in automatico per avere un buon contrasto..
- Cambiare questo modificherà anche il colore di sfondo dei menù a tendina (come quello dei pulsanti di navigazione e di modifica).
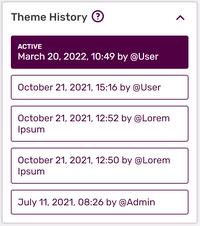
Cronologia dei temi
- Ogni volta che un tema viene salvato con il pulsante "Salva", viene creata una voce in questo elenco. L'elenco è unico per entrambi i temi chiaro e scuro.
- Se volessi vedere o ripristinare una revisione passata, puoi farlo. Clicca sulla versione passato e la caricherà nell'area di anteprima.
- Vengono salvate solo le ultime 10 versioni. Minimizzare il numero di salvataggi facendo tutte le tue modifiche in una volta mantiene la cronologia informativa ed utilizzabile.
Avvisi sul contrasto
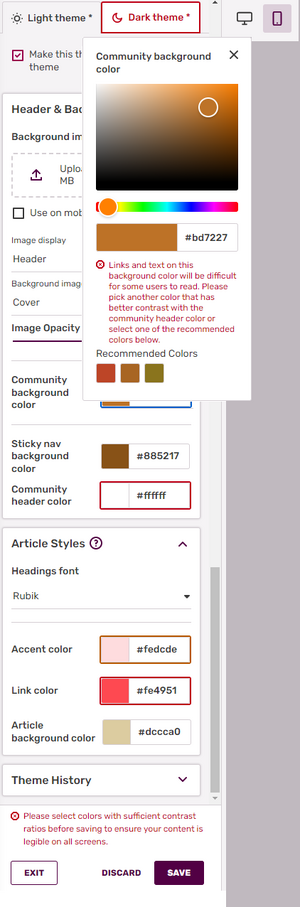
L'intento è quello di fornire abbastanza contrasto tra il testo e il suo sfondo in modo che possa essere letto da persone con una vista moderatamente bassa. Per garantire la conformità, il pulsante "SALVA" del Theme Designer è disattivato fintanto che esistono errori di contrasto per almeno uno dei colori scelti su uno dei temi e un messaggio di errore che evidenzia il problema sarà presente sopra il pulsante SALVA. È solo dopo che tutti gli errori di contrasto richiesti per il tema chiaro e scuro sono stati risolti che il messaggio accanto al pulsante SALVA scomparirà e potrai salvare le modifiche.

Evidenziazioni rosse indicano errori di contrasto nel Theme Designer, per colore e per tema.
Mentre gli errori sono attivi, ciascun colore interessato viene evidenziato da un riquadro rosso attorno al colore scelto e il testo dell'errore viene visualizzato in rosso con un segno ottagonale di errore davanti. Gli avvisi di contrasto, d'altra parte, sono indicati con un riquadro arancione attorno al colore pertinente e il testo di avviso viene visualizzato in arancione con un triangolo di avviso davanti. Se l'errore è causato dalle scelte di colore sull'altro tema, ad esempio il tema chiaro quando stai guardando il tema scuro o viceversa, sarà presente un riquadro rosso attorno alla scheda del tema per attirare l'attenzione su di esso. Se l'unico problema sull'altro tema è un avviso, il riquadro attorno alla scheda del tema sarà arancione.
Il messaggio per ogni colore è unico e spiega perché rappresenta un problema. Puoi attivare questo messaggio cliccando sul colore evidenziato come problematico. Per ogni problema di contrasto, verranno presentati tre colori sullo spettro adiacente a quello scelto che soddisfano il rapporto di contrasto minimo per offrire agli amministratori un modo semplice per risolvere il problema. Questo popup rimarrà aperto durante la ricerca di un nuovo colore e il messaggio di errore o di avviso riapparirà se cambi il colore in qualcosa che non soddisfa i requisiti di contrasto. Una volta trovata una buona soluzione di colore, clicca la "X" o l'esterno del popup per farlo scomparire.
I rapporti di contrasto minimi richiesti (basati su WCAG 2.x AA) sono:
- Colore del link vs sfondo dell'articolo - 4.5
Se il problema consiste nel colore del link sul colore di sfondo scelto, il messaggio sarà "I link mostrati con questo colore potrebbero essere troppo difficili da leggere. Ti raccomandiamo di selezionare un altro colore che si contrasti meglio con il colore dello sfondo."
- Colore di sfondo della community vs intestazione della community - 4.5
Quando il colore di sfondo della wiki e il colore dell'intestazione non hanno un sufficiente contrasto cromatico, possono rendere illeggibile il manù di navigazione locale. Se ci sono problemi con il contrasto qui, il messaggio di errore sarà "Link e testi visualizzati su questo colore per lo sfondo saranno difficili da leggere per alcuni utenti. Per favore, seleziona un colore che abbia un contrasto migliore con il colore dell'intestazione della wiki o selezionane uno di quelli raccomandati qui sotto."
Nota che, quando è presente un'immagine di sfondo, questo errore non verrà visualizzato, poiché eventuali problemi di contrasto sono coperti dall'immagine. Tuttavia, esiste la possibilità di non visualizzare l'immagine di sfondo su dispositivi mobili, quindi, se un'immagine non viene utilizzata lì, i problemi di contrasto saranno comunque evidenti nella visualizzazione da mobile. In tal caso, ti consigliamo di risolvere l'errore di contrasto utilizzando la finestra di anteprima mobile anziché l'anteprima desktop.
I rapporti di contrasto minimi consigliati sono:
- Colore secondario vs sfondo degli articoli - 3.0
Poiché il colore secondario definisce i colori di vari elementi della wiki, come pulsanti, elementi degli infobox e QuickBar, e quindi a volte viene visualizzato sopra il colore di sfondo dell'articolo, una cattiva scelta di contrasto può far sì che questo si confonda con lo sfondo. In questo caso, verrà visualizzato il seguente messaggio di errore: "Questo colore sarà usato per le intestazioni e i bordi degli infobox, pulsanti e altri elementi secondari dell'interfaccia. Per favore, scegli un colore che abbia abbastanza contrasto quello dello sfondo degli articoli della wiki. " Questa è semplicemente una raccomandazione, non un requisito rigoroso, quindi sarai comunque in grado di salvare il tema senza dover regolare il colore secondario.
Tieni presente che solo un colore in ogni coppia deve essere cambiato per soddisfare le linee guida sul contrasto. Quando non riesci a risolvere i problemi di contrasto in modo soddisfacente, ti invitiamo a contattare il Rappresentante della Wiki o, in sua assenza, usa il modulo Zendesk per contattare lo staff.
Prossime pagine
- Scopri come crare un'immagine di sfondo personalizzata per la tua community.
- Scopri di più sui temi chiaro e scuro.
- Scopri di più sul contrasto.
- Scopri come modificre la barra di navigazione.
- Scopri come modificare la tua barra degli strumenti.
- Scopri come creare contenuti web accessibili su Fandom.
Aiuto aggiuntivo e feedback
- Naviga e cerca altre pagine di aiuto su Contenuti.
- Esplora la Wiki della Community per ulteriori fonti di aiuto o supporto.
- Leggi come contattare Fandom per problemi o segnalare errori.